2025 大阪万博に行ってきました

こんにちは!!
ついに夢洲で開催中の「2025 大阪万博」に行ってきました。もうすでに昼間の入場チケットは満員だったので「10月11日(土) 夜間」にしました。
自宅からは、京阪電車で天満橋に行くルートが一番 ...
天王寺動物園に行ってきました。

大阪の天王寺動物園に行ってきました。
せっかくの連休なのでどこかに出かけたいけど、お金があまりかからないところを検討して行ってみることに。
お盆休みなので家族連れできている人も多かった。あいにく改装工事中だった ...
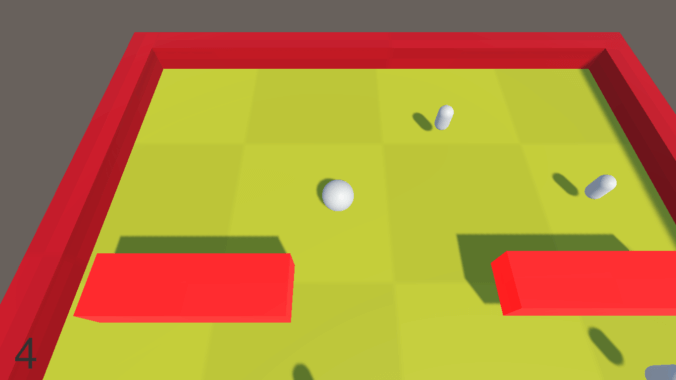
【Unity】玉転がし開発秘話!苦労と工夫を乗り越えて完成?!

開発のきっかけ:ゲームクリエイターのひろはすさんのyoutubeで紹介されていました
開発中の苦労:チュートリアルに沿って進め
ネット回線の選び方|目的・料金・速度で比較!初心者向けに解説

自宅でインターネットを利用する際、光回線やホームルーターなど様々な選択肢があり、どれを選べば良いか迷ってしまう方も多いのではないでしょうか。
本記事では、インターネッ ...
初詣に行ってきました

石清水八幡宮に初詣
去年は夜に来て工事中で写真を撮る状態ではなかったので‥‥。
今年は昼間に来る事ができて、写真を撮ることが出来ました。
とても引き締まった気持ちになりました。
昼間だっ ...
このブログを始めるきっかけについてその3

ローカル環境にWordpressをインストールして、眺めてみたり、どこかへ出掛けたときの写真を投稿していたのですが、カスタマイズのやり方がさっぱりわからず、適 ...
このブログを始めるきっかけについてその2

サーバに正常にwebアクセスできるようになったので、プロキシサーバをインストールします。squidという有名なプロキシサーバー用のソフトウエアです。squidの設定ファイルを自身の環境に合わせて設定 ...
このブログを始めるきっかけについて

Wordpressバージョン5.9以前からローカル環境にWordpressをインストールして眺めてみたり、記事を書いてみたりしていました。ブロックエディターの使い方が全くわからずスマートフォンで撮った写真を投稿 ...
【WordPress】ショートコードで投稿IDやスラッグから記事の内部リンクを作成する

記事にタイトルのリンクを追加するショートコードを作成するサンプルです。
ワードプレスでブログをやっていると別の投稿ページへのリンクを設置したいときがありますよね?
そんなときどうす ...
